CipherCat
CipherCat is an encryption text messaging application focused on user security and anonymity.
-
Client: CipherCat
-
Role: Product Designer
-
Tools: Figma, Illustrator
-
Team: Product Owner + Engineer

STARTING OUT
The original application handed to me was focused on the technology of encryption and lacked empathy for a non-technical new user. The design, branding, and all the UI/UX needed a clean start. I was tasked with creating their MVP.
WHAT IT WAS
These are the screens of the application given to me to work on. My client and co-application creator is an engineer looking to improve their application's UI and UX designs. It was called "SipherCatta".
-
Confusing
-
Many actions to complete the task
-
Lots of text
-
Unclear UI
-
Very long instructions
WHAT ARE THE OTHER APPS DOING?
Signal

Signal is ubiquitous. People trust them because of their open-source code. It has feature issues around using real names, user's not setting a pin or passcode, and messages not being set to delete after a certain time.
Telegram

Works across many devices. Imports your contacts and uses real names. Can save messages. Have to invite someone to a secret chat for increased privacy. Very customizable interface. Doesn't delete messages after a certain amount of time.

Only works on phones. It is widely adopted, especially outside of America. Does not have self-destruct text features. Very easy for people to share and save messages, but it is not ideal for users hoping to maintain secret identities or conversations.
USER RESEARCH
I interviewed a few people who use encrypted messaging. I also looked through forums that had user feedback for several top apps. Some main takeaways were;
-
Messages can last forever if you don't delete them from your phone or live on in the other person's phone who you are messaging.
-
Users are interested in being able to message someone without giving out a phone number.
-
How do you know if the person you are messaging has a secure phone?
-
They don't like that Signal uses real names.
-
Many people don't set a pin code to get into their messaging applications.
-
some users take the easiest route and don't set advanced security features immediately.
WIREFRAMES
I use Balsamiq to create these simple wireframes. These would help me visualize which features are needed and how we can iterate off that basic messaging application into a unique product that will set itself apart. I wanted it to be as simple as possible and not feature-heavy.

CHANGES FROM ORIGINAL
-
Completely removed the encryption/decryption screen from the original product. Users didn't understand it, and it was extra steps that could be integrated into the chat application as Signal does.
-
Changed names to nicknames to encourage users not to use their real names; this will increase security.
-
Added a PIN, so users have a forced level of security. Some users won't like that, but many will know that the person they are messaging is under the same restrictions, adding an extra level of security for all users.
-
Messages automatically self-destruct based on a globally set time which can be altered individually by the user who sent them.
-
Added security Tooltips that the user must click out of that recommend avoiding using a real name or picture of themselves.
-
Added on/off settings for message preview & notifications displaying on your phone. Someone peering over a user's shoulder cannot see snippets of messages.
-
Contact favorites are added via a star method.
-
Ability to block contact added.
-
No phone numbers are shown in the application, you can add a user by screen name or phone number, but the phone number is not required and does not display contact. This will increase anonymity.
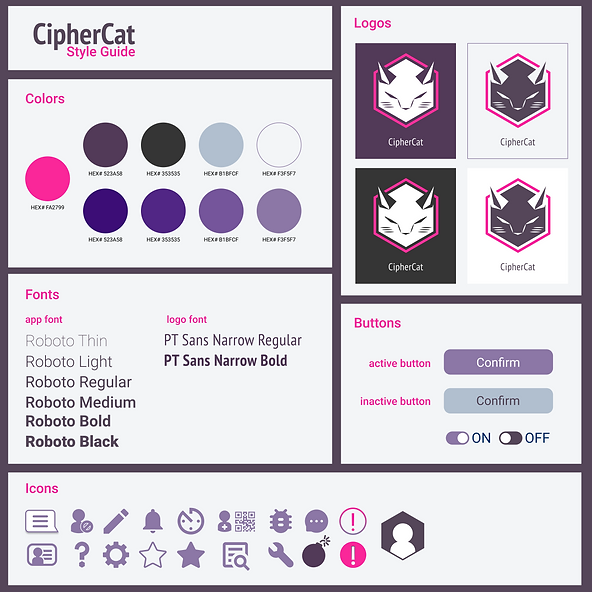
CUSTOM LOGO AND STYLES
I created these to set CipherCat apart, using futuristic styling to denote a technologically advanced application that is also stylized for a user-friendly feeling.
.png)
DELIVERED SCREENS
These were the screens I handed off to the developer who had hired me.

FINAL THOUGHTS
-
Sometimes an app needs to help its users by making certain features mandatory.
-
Higher fidelity prototypes are easier to test with non-technical users.
-
In non-experienced teams, advocating for the importance of UX is a skill in itself.




















